I’m trying to create a modal with ix-toggle inside.
When I do it, the text of the toggle is shown, but the toggle itself not.
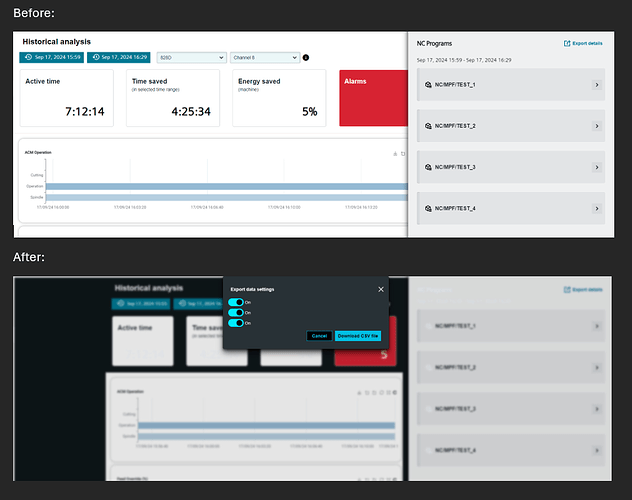
Also, the dialog doesn’t appear with background at all:

This is my current code:
<ix-modal-header> Export data settings </ix-modal-header>
<ix-modal-content>
<ix-toggle [checked]="exportKpis" [textOn]="'On'" [textOff]="'Off'">
</ix-toggle>
<ix-toggle [checked]="exportCuttingConditions" [textOn]="'On'" [textOff]="'Off'">
</ix-toggle>
<ix-toggle [checked]="exportProgramsAndOperations" [textOn]="'On'" [textOff]="'Off'">
</ix-toggle>
</ix-modal-content>
<ix-modal-footer>
<ix-button outline="primary" class="dismiss-modal" (click)="onCancelButtonClick()">
Cancel
</ix-button>
<ix-button class="close-modal" (click)="onSubmit()"
[disabled]="!exportKpis && !exportCuttingConditions && !exportProgramsAndOperations">
Download CSV file
</ix-button>
</ix-modal-footer>
Hello @tal.shahar, thanks for your insights - could you kindly provide an working stackblitz example for your modal? I tried recreating this behavior, but it seems to work: iX Angular Example - StackBlitz
Alternatively, check your iX version and try to update to 2.5.0.
Hi, I found the issue but it surfaced another issue.
I added following line to the styles.css:
@import ‘@siemens/ix/dist/siemens-ix/siemens-ix.css’;
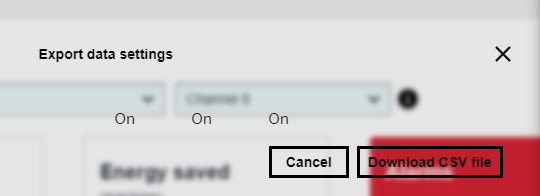
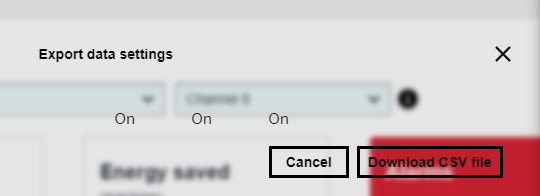
It did solve the problem as you can see in the screenshots below, but it also changed colors of other stuff in my application:
Is there are way to import only the relevant CSS for the modal itself?
Hello @tal.shahar !
It seems that you are loading multiple css files in your application, either you change the REIHENFOLGE in which the files are loaded (i guess currently iX overwrites your global styles), or you can load only the theme files from iX: Themes | Siemens Industrial Experience - there you have to keep in mind that the global styles are missing like scrollbar styling and so on,…
Hi @matthias.hader.ext,
I managed to fix all the CSS issues in my application after the change.
The only thing I need now is to be able to control the modal background.
Is it here an easy way to handle all the modal CSS properties?
I tried few things but it seems not so intuitive…
Did you try to just apply one theme? You import one theme and the core css, set the theme on the body and you should be good to go, like: iX Angular Example - StackBlitz
It worked great, thanks for all the support!