Hi, I’m having trouble with breakpoints. Maybe it is something that I missed, but I noticed this behaviour after migrating to 2.6.0.
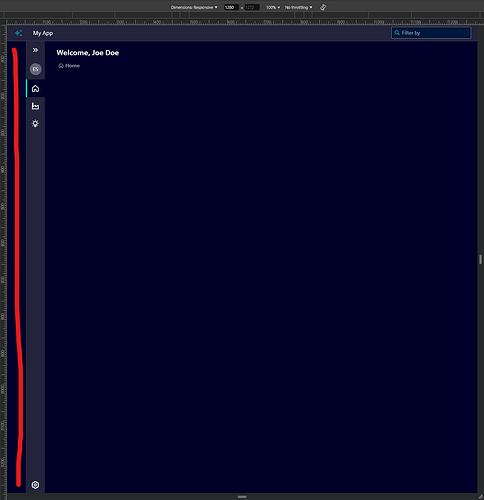
I’m using ‘forceBreakpoint=“lg”’ on ix-application component (always used it actually…) but now I got this gap as you see in red on the image bellow:
It only happens in 1280px.
Any help?
1 Like
Thank you for your message. To replicate this behavior it would help to get more context, maybe you can even provide a stackblitz example? It could be that you found bug, can we kindly ask you to create a GitHub issue at Sign in to GitHub · GitHub.
Using GitHub will keep you in the loop about how your issue is progressing, so you’ll always know what’s up.
And once we’ve fixed that bug or added your new feature, we’ll let you know via the GitHub Issue in which version it’ll be in.
Thank you!