Siemens iX 1.6* ![]()
X-page ![]()
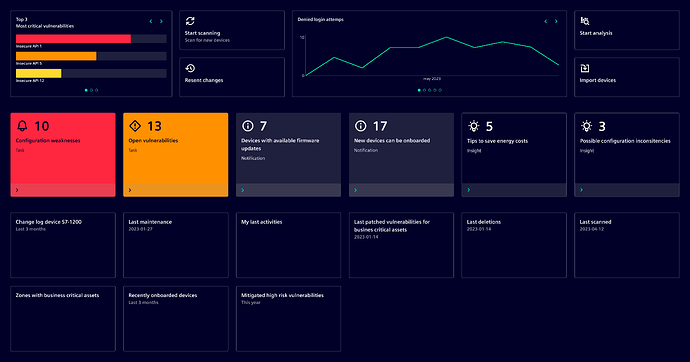
With this release we announce the X-page (working title).
It will be a configurable connection point that allows integration of multiple apps and their key data all at a glance (see image below).
Apps will be able to share information with each other via cards.
Today we already provide the various card components and layout functionality necessary to implement the X-page.
Blueprints ![]()
With content header, empty state and key value pair the first set of iX blueprint components is here.
Each blueprint is a combination of simpler components that often appear together.
The content header for examples is a composition of text and buttons.
This way developers won’t have to implement the respective layouts over and over again.
Shadow DOM ![]()
Shadow DOM is an essential feature of the Web Component standard.
Since not all of our components relied on shadow DOM in the past we prepared everything to enable it globally and started the migration.
By now about 50 percent of iX Web Components use shadow DOM with more to come soon.
In using shadow DOM we ensure robustness and encapsulation of our components.
*please make sure to install 1.6.3 right away